uni-app微信小程序本地预览pdf文件,打开文件时报fail filetype not supported
项目中有一个需求就是需要本地预览电子合同pdf格式的,刚开始我是想用 pdf.js, 但是测试的时候效果并不理想,最后采用的官方的方法,大致流程如下:
1、 需求分析
第一步: 线上文件下载到本地 【 uni.downloadFile 】
第二步: 本地打开所下载的pdf 【 uni.openDocument 】
2、实现代码
// 查看合同
goReport(url) {
uni.showLoading({
title: '加载中',
mask: true
})
wx.downloadFile({
url: url,
success: function(res) {
uni.hideLoading()
var filePath = res.tempFilePath;
uni.showLoading({
title: '正在打开',
mask: true
})
wx.openDocument({
filePath: filePath,
fileType: 'pdf',
success: function(res) {
uni.hideLoading()
console.log('打开文档成功');
},
fail: function(err) {
uni.hideLoading()
console.log('fail:' + JSON.stringify(err));
}
});
},
fail: function(err) {
uni.hideLoading()
console.log('fail:' + JSON.stringify(err));
}
});
},
这里可以查看官方文档: https://uniapp.dcloud.io/api/request/network-file?id=downloadfile
上面我的用的wx. ~/ 项目中可以直接使用uni. ~ , 效果是一样的。
3、ios上遇到的bug,打开文件时报fail filetype not supported
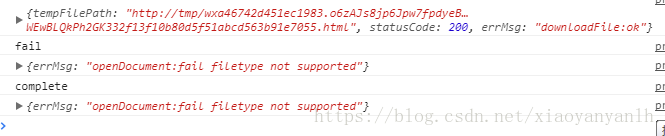
fail:{“errMsg”:”openDocument:fail filetype not supported”}
这个问题大致翻译就是文件格式的问题,但是网上查了很多也没有找到解决的方法,最后去查看官方文档。

看到这里了吗? fileType 这个参数是可填可不填,所以刚开始的时候我并没有写上,遇到bug后,怀着死马当成活马医的心态,加上了
fileType: 'pdf'
接下来,我的文档就可以在本地正确的打开了,我也是服了这文档了。
最近会持续分享uni-app相关的文章。更多uni-app学习资源如下
uni-app快速入门 从零开始实现新闻资讯类跨端应用(含源码)完整无秘
百度云盘直接下载,里面讲的更多的是一种学习方法,非常值得学习。